
Things You Should Know about MVC PATTERN
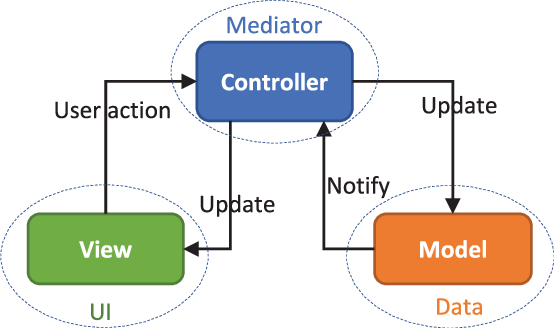
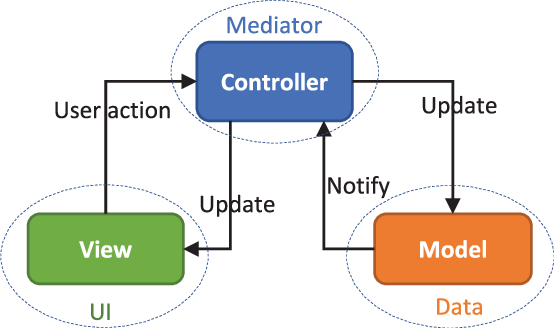
MVC is a design pattern used to decouple user-interface (view), data (model), and application logic (controller). This pattern helps to achieve separation of concerns.
The Model-View-Controller (MVC) is an architectural pattern that separates an application into three main logical components: the model, the view, and the controller.
What is MVC Controller?
MVC stands for Model-View-Controller. It is an architectural pattern for software applications. Trygve Reenskaug came up with the pattern in 1979 for developing interactive applications. In this pattern, the application is divided into three components: models, views, and controllers.
The MVC pattern ensures the principle ‘separation of concerns’. For example, the view never handles the incoming data, the model doesn’t concern itself with how to display the data, and the controller doesn’t perform any business logic. Each component has its well-defined responsibility. This makes an application easy to develop and maintain over time as it grows in complexity.
Originally, the MVC pattern was developed to ease the development of conventional GUI applications running on desktop. It later found its use in web applications. The framework Ruby on Rails popularized the MVC pattern, and it was later adopted by other frameworks.
In an ASP.NET application, the MVC components are handled by C# classes. For example, here is a model class representing a user.